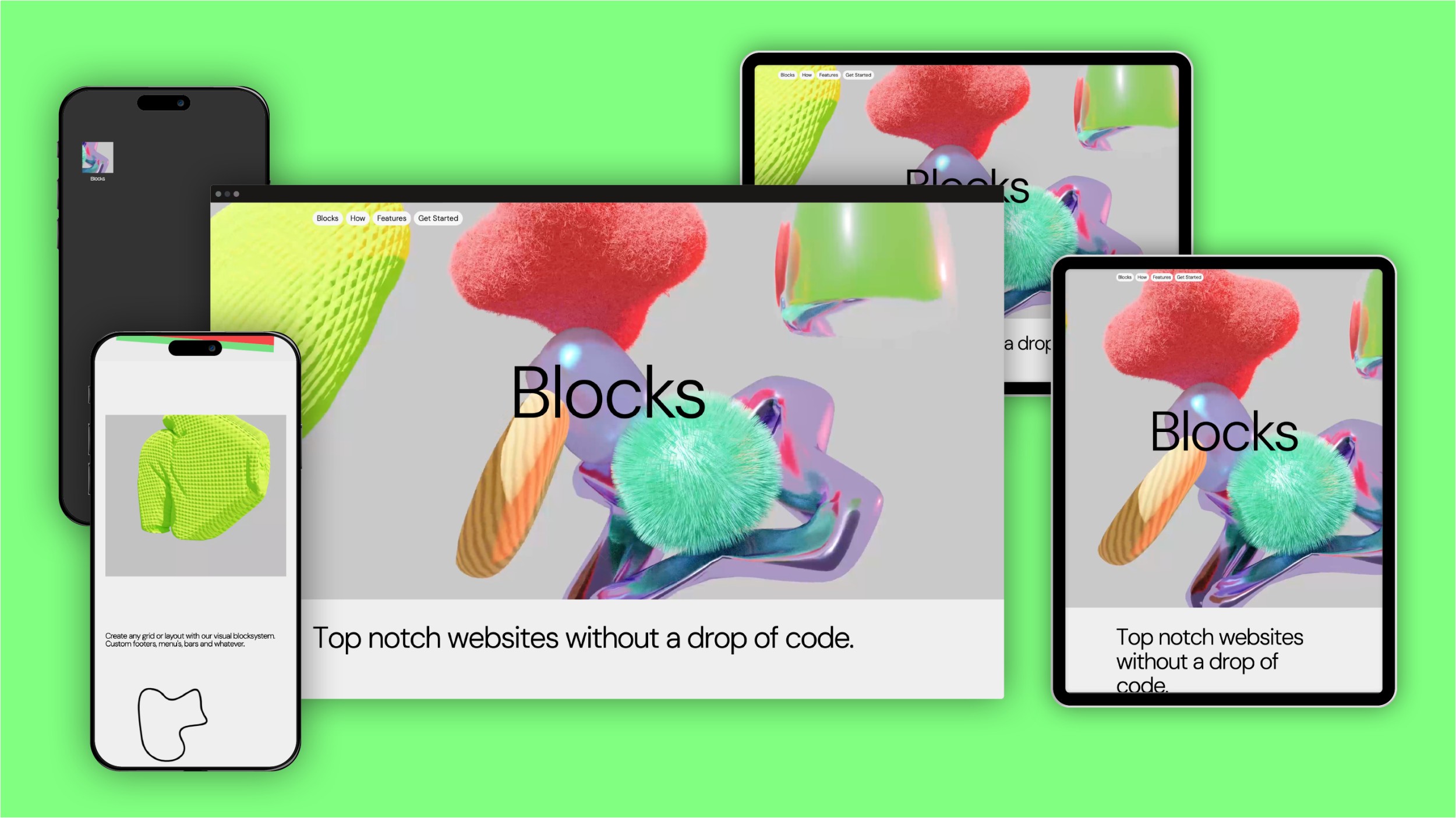
Top notch websites without a drop of code.
Blocks is a robust website builder that empowers designers and editors to collaborate and craft extraordinary and fluent online experiences.
With an effortlessly intuitive zero-code building environment, you can bring your most innovative ideas to life.
Unlock the potential to create portfolio sites, dynamic web platforms, captivating business presentations, editorial powerhouses, or cutting-edge Progressive Web Apps (PWAs).
Blocks is a robust website builder that empowers designers and editors to collaborate and craft extraordinary and fluent online experiences.
With an effortlessly intuitive zero-code building environment, you can bring your most innovative ideas to life.
Unlock the potential to create portfolio sites, dynamic web platforms, captivating business presentations, editorial powerhouses, or cutting-edge Progressive Web Apps (PWAs).
Blocks |
Wordpress |
Wix |
|
File ownership |
|||
Component library |
|||
Downloadable Backups |
|||
Easy to manage |
|||
Open system files |
|||
Web App Ready |
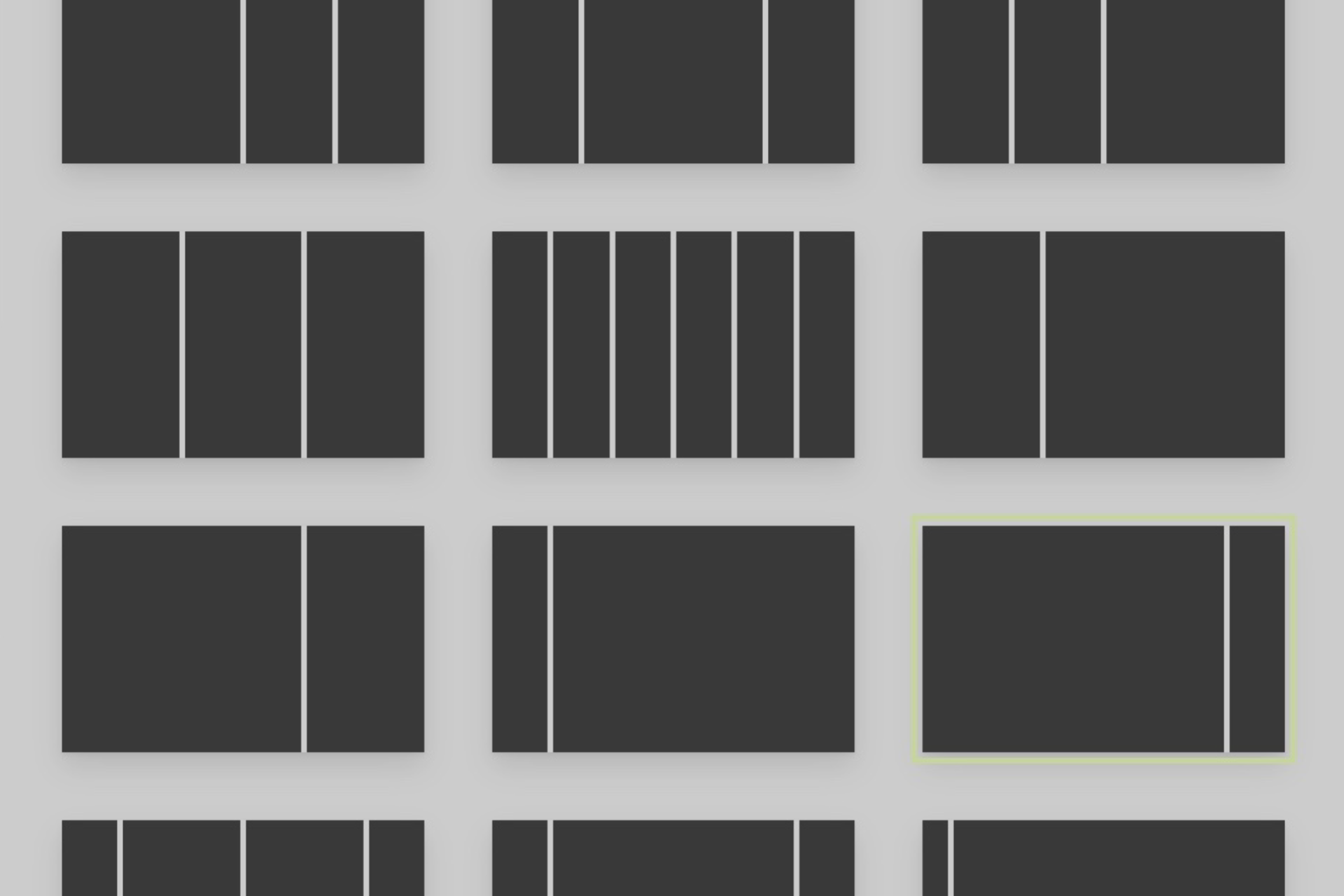
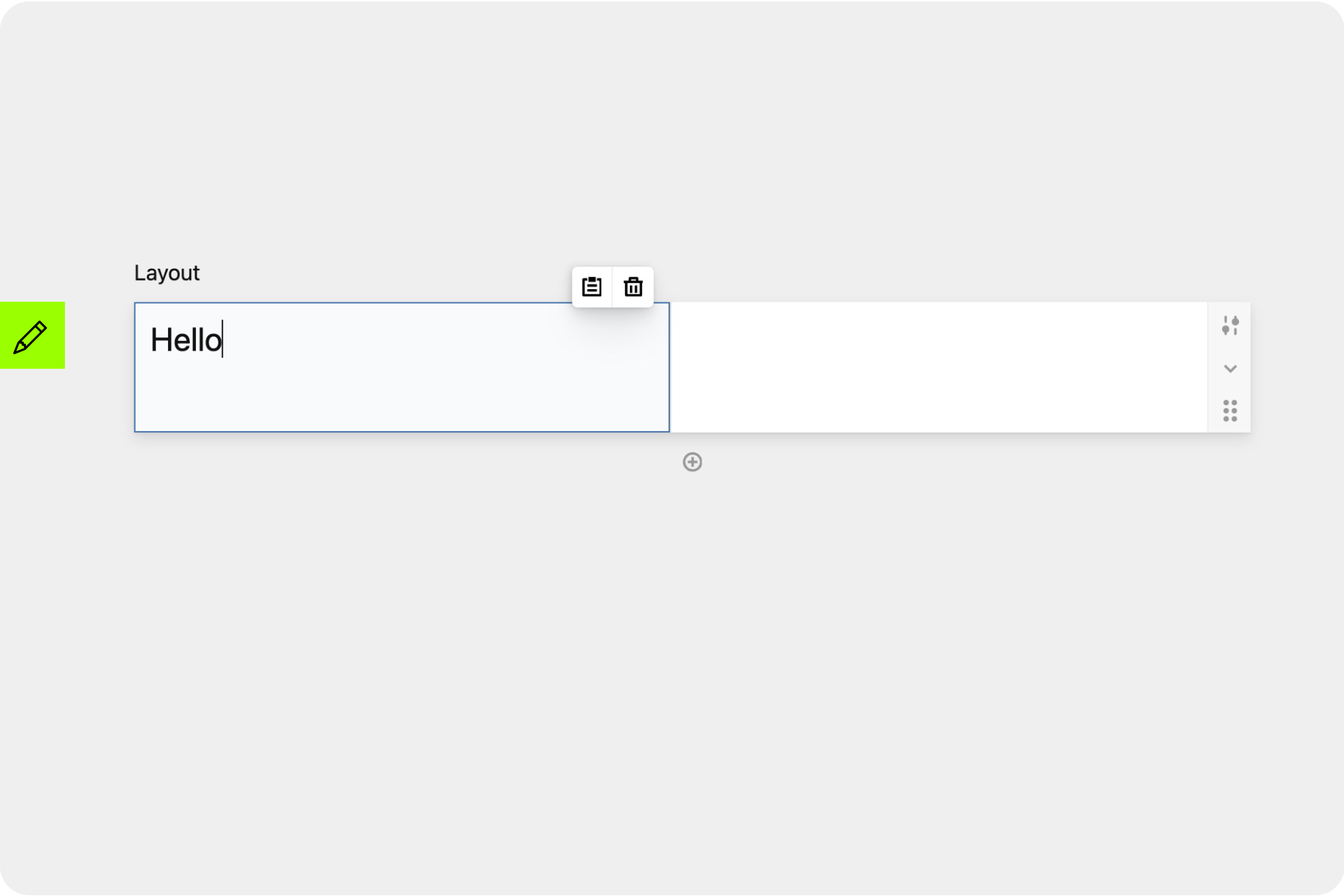
Create any grid or layout with our visual blocksystem. Custom footers, menu's, bars and whatever.
Video. Slideshows. Accordions. Forms. Lottie.
Make anything.
Blocks is an open system, so the files will always be yours, and cusomtization has no limits.
Blocks uses conditional loading, webP imagesystem to ensure a featherlight webexperience.
The generic functionality ensures a scalable infrastructure. From a simple portfolio site to a multilevel editorial platform.
Blocks uses a simple and intuitive CMS. Make changes on the frontend and see them directly.
Designexpert? An integrated designsystem makes it possible to adjust everything far after the comma. Subtle microinteraction ensures a smooth ride.
Make your own colorschemes, typographic systems, with any font you can find. Make it yours.

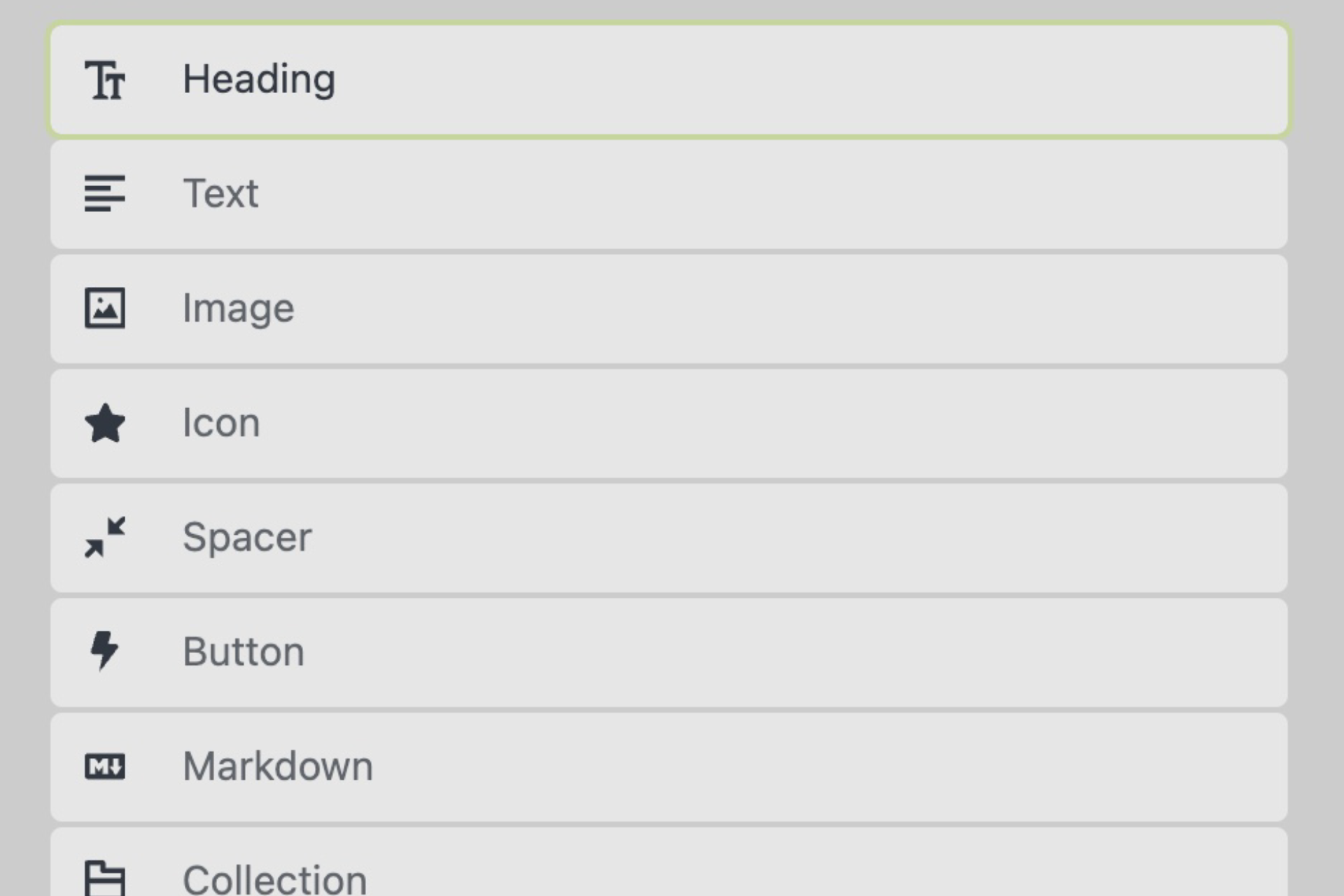
The Blocks
With 20+ blocktypes you can fill the grids with any kind of content you can think of. Include video's, augmented reality, custom navigation, slideshows, maps and much more.

Picture

Spacer

Audio

Model Viewer

Search


Heading

Button

Table

Columns

Back


Slideshow

Markdown

Map

Menu Logo

Dark Mode


Video

Collection

Form

Navigation

Adress


Text

Accordion

Lottie

Language

Share

Youtube

Icon

Image Sheet

Code

Bread Crumbs

Newsletter

Vimeo

Picture

Video

Spacer

Collection

Heading

Text

Button

Accordion

Slideshow

Icon

Markdown

Image Sheet
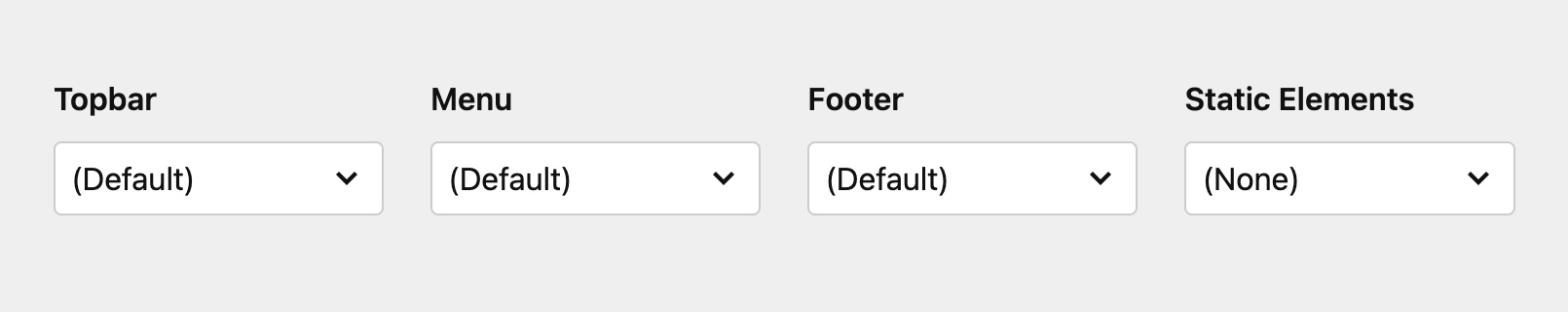
Templates
With Blocks, you can craft templates for choices on site level, providing a cohesive design framework, while still retaining the flexibility to customize specific details locally. Strike the perfect balance between consistency and nuanced customization for a website that reflects your unique vision.

Features
Kirby
Blocks is built on the foundation of Kirby CMS, combining the flexibility and power of Kirby with an intuitive web-building environment.
Virusfree
Blocks ensures a secure online environment by being completely virus-free.
PHP 8
Blocks seamlessly updates through PHP, ensuring your website stays current with the latest features and security enhancements.
Animation
Achieve the perfect visual impact with real-time animation adjustments for a captivating and polished website experience.
Open Filesystem
Blocks adopts an open file structure, granting you transparency and flexibility in organizing your website's content.
GSAP
Blocks seamlessly integrates GSAP (GreenSock Animation Platform), providing a powerful and versatile animation toolkit to enhance the dynamism of your website.
Fonts
Use free fonts from Google Fonts, Typekit, or seamlessly uploading your own WOFF3 files. Customize your website's visual identity with ease and creativity.
Editors Paradise
Enjoy a versatile editing experience that empowers creativity without compromising the aesthetic coherence of your site.
Templating
Strike the perfect balance between consistency and nuanced customization for a website that reflects your unique vision.
Get your facts straight
Blocks provides built-in stats for quick insights, and effortlessly integrates with Google Analytics for comprehensive website performance analysis.
SEO
From comprehensive sitemaps to powerful optimization features, we've got your SEO needs covered.
Multi Language
Blocks facilitates the creation of multilingual websites, empowering you to reach a global audience with ease.
Green Hosting
Your website not only benefits from cutting-edge technology but also contributes to a sustainable digital footprint.
WebP Images
Blocks leverages the power of WebP images, optimizing visual content for faster loading times and enhanced web performance.
Back Ups
Create backups, providing a safeguard for your website's data. Enjoy peace of mind knowing that your content is secure and can be easily restored if needed.
Micro Interaction
Blocks features minimalistic micro-interactions, adding subtle yet impactful details to enhance user engagement.
Responsive
Whether your access your website on a desktop, tablet, or smartphone, it will deliver a consistent and optimized experience across all platforms.
Designfreaks
Precisely define sizes and gutters, offering control over the layout and spacing of your website elements.
Sky is the limit
Easily configure the platform to meet the specific needs and workflows of different team members, enhancing collaboration and efficiency across your organization.
Economic
Eliminate continuous engagement with designers or developers. Experience the freedom to adapt your site as it evolves over time.


Get started
Blocks is available as a tool for bespoke websites. The designteam will help you to build web experiences that you haven't seen before. Let's start creating something special today.
Get in touch!