Home
Test


Firby is the flexible and scalable CMS
This is a pre block
This is a code block inside a pre block jljlljllj
jljljljlj
Report Bug

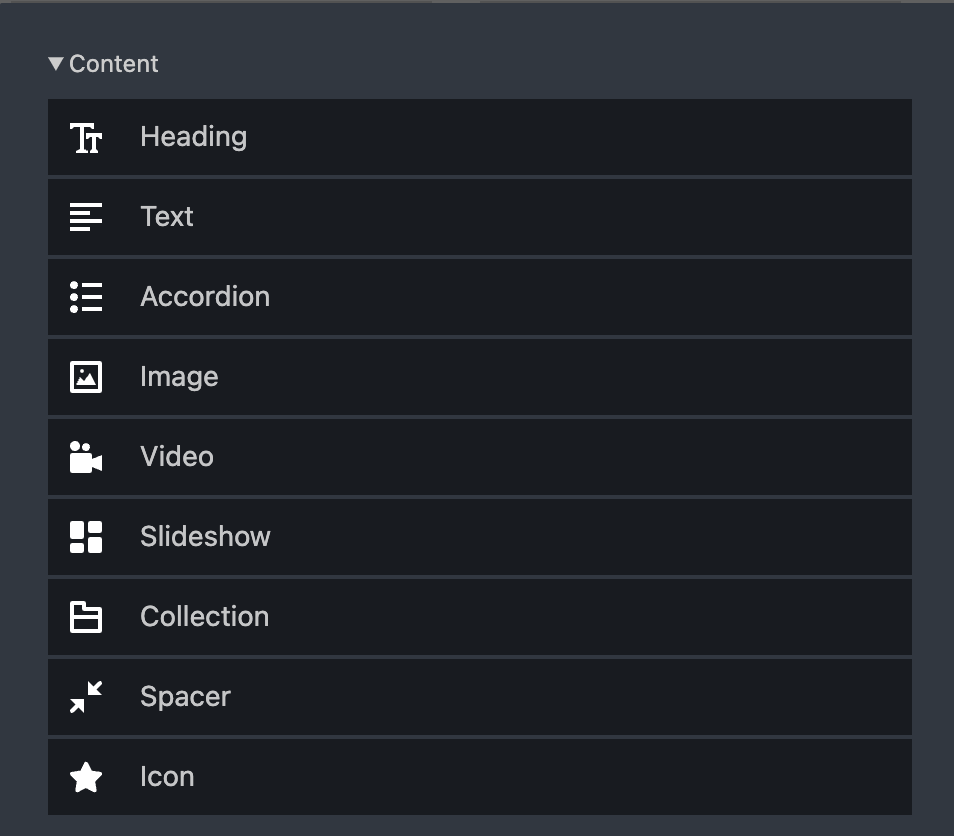
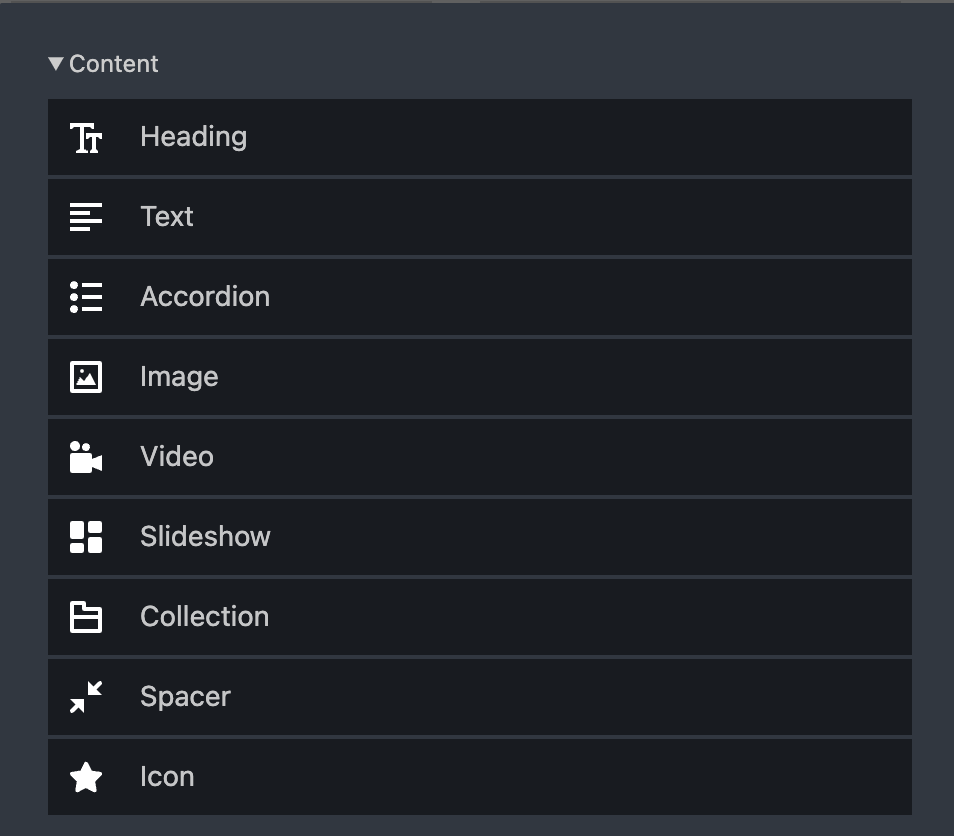
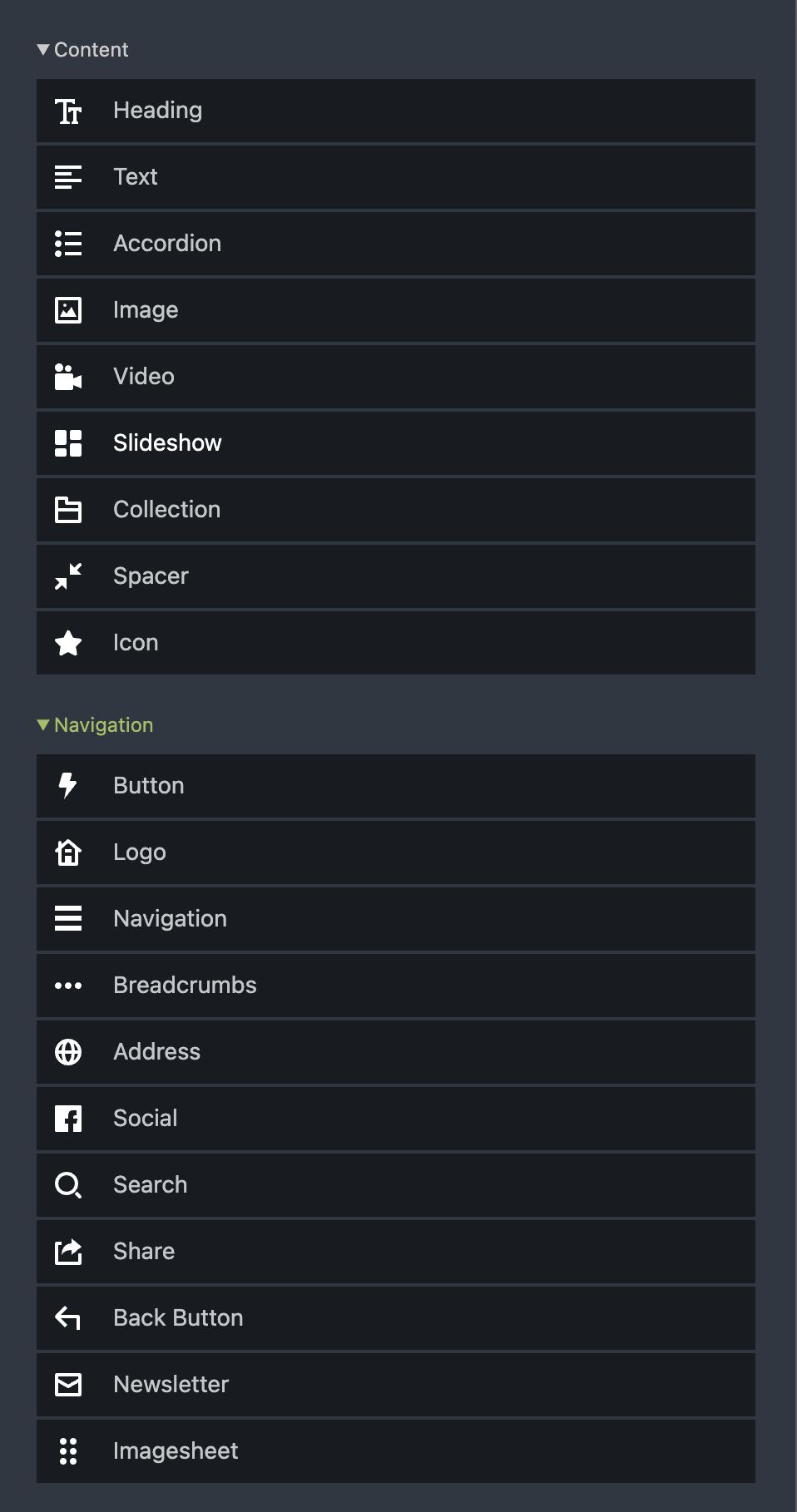
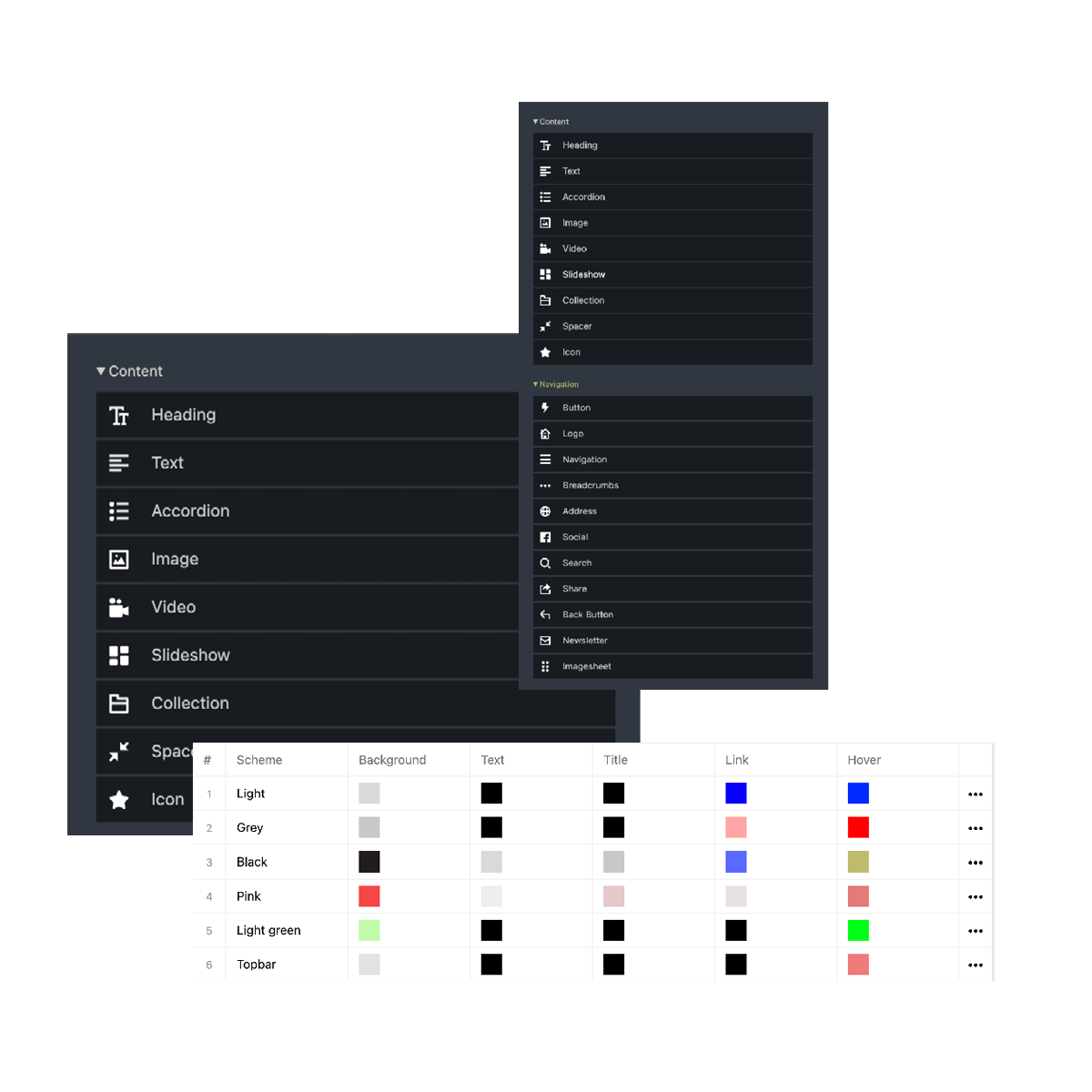
Blocks
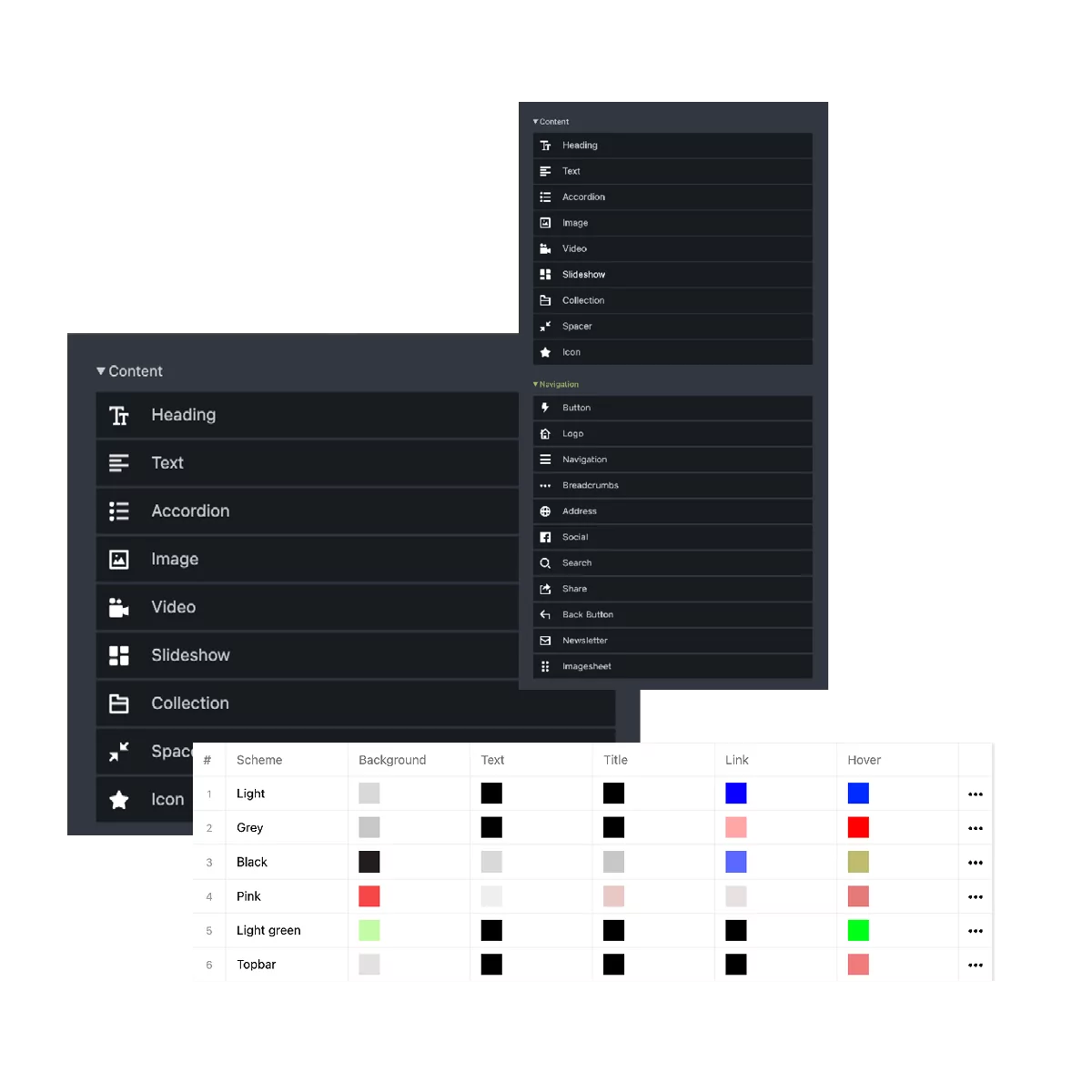
Firby works with an easy and flexible blocksystem. Place your content in the grid the way you want it.

Colorschemes
a

Menu's
Build custom menu's, navigation bars and footers.
Build custom menu's, navigation bars and footers.

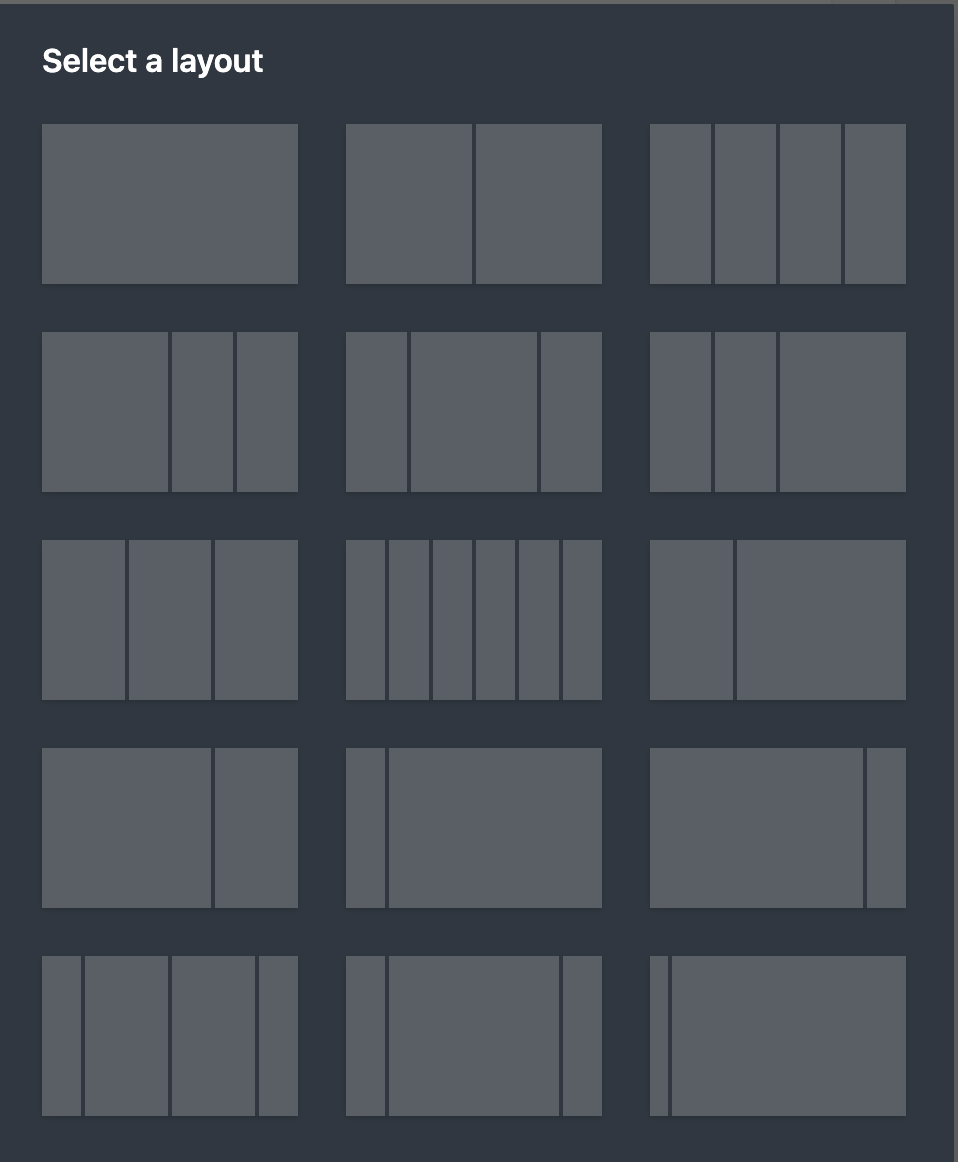
Grid's
Choose and mix any kind of layout.
video

Collection
test

The CMS
Firby works with an easy and flexible blocksystem. Place your content in the grid the way you want it.Firby works with an easy and flexible blocksystem. Place your content in the grid the way you want it.Firby works with an easy and flexible blocksystem. Place your content in the grid the way you want it.Firby works with an easy and flexible blocksystem. Place your content in the grid the way you want it.Firby works with an easy and flexible blocksystem. Place your content in the grid the way you want it.Firby works with an easy and flexible blocksystem. Place your content in the grid the way you want it.